1.WordPressの子テーマとは
みなさん、WordPressのテーマをアップデートした時に、カスタマイズしたCSSなどが元に戻ってしまったことは無いでしょうか?そう、アップデートするとstyle.cssなど、殆どのファイルが上書きされてしまうため、カスタマイズ前の状態に戻ってしまいます。
またカスタマイズのためにコーディングするのは手間ですよね。これを防ぐのが子テーマです。カスタマイズをテーマのファイルに直接記述するのでは無く、別のファイルを作ってそこに記述するので、テーマをアップデートしても元に戻ることはありません。
2.子テーマの作り方
子テーマの作り方はWordPressの公式オンラインマニュアルに記述してあります。長い記述に引いてしまいますが、全てをする必要は無い様です。ここでは良くカスタマイズされるstyle.cssを子テーマ内に作ってみましょう。
3.実際に子テーマを作ってみる
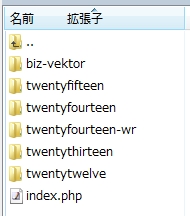
今はTwenty Fourteenのテーマを使用してますので、これの子テーマを作ってみます。まずはwp-content/themes ディレクトリ下に子テーマのディレクトリをFTPでアップロードするなどして作成します。名前はtwentyfourteen-wrとしました。

その中にstyle.cssを作成します。style.cssには以下の用に記述します。
/*
Theme Name: Twenty Fourteen Wr
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
Theme Nameは子テーマの名前、Templateは親テーマの名前を記述します。@importには元になるテーマの中にあるstyle.cssの場所を記述します。これで親テーマのCSSが読み込まれますが、子テーマのstyle.cssの中にある記述が優先されますので、カスタマイズは子テーマに作ったstyle.cssにすればOKです。
4.子テーマを有効化する
最後にWordPressの管理画面で子をテーマを有効化します。外観 > テーマと進み、Twenty Fourteen Wrを有効化します。

これで子テーマのstyle.cssが優先的に読み込まれるようになりました。style.cssに限らず、header.phpなども同様に子テーマに配置できます。カスタマイズをする時は、ファイルを子テーマ内に作ってそれに行うと良いでしょう。